Bgroho Insights
Your daily source for news, tips, and inspiration.
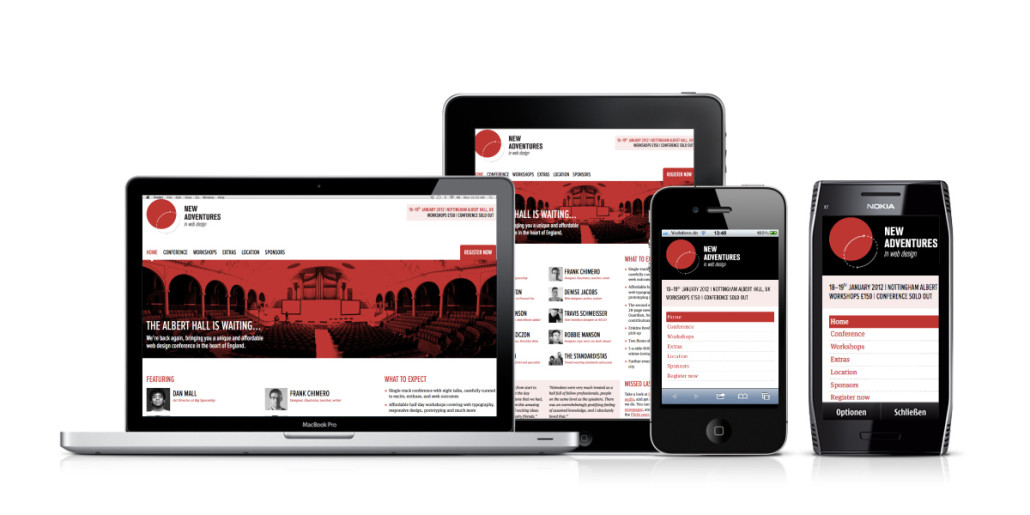
Responsive Web Design: When Less is More for Your Site
Unlock the secrets of responsive web design! Discover how simplicity can transform your site and boost engagement.
The Benefits of Minimalism in Responsive Web Design
Minimalism in responsive web design emphasizes clean aesthetics and functional layouts, allowing users to navigate websites effortlessly across various devices. By focusing on essential elements, designers can create interfaces that enhance user experience and reduce cognitive overload. This approach not only improves accessibility but also fosters higher engagement rates, as visitors can easily find the information they need without distractions.
Additionally, minimalism can lead to improved performance and loading times, which are crucial for SEO. Websites that load faster retain visitors longer, reducing bounce rates and improving search rankings. To implement minimalism effectively, consider the following tips:
- Prioritize content hierarchy.
- Use ample whitespace for breathing room.
- Limit color palettes and fonts.

How to Achieve a Balanced Look with Less Content
Achieving a balanced look with less content is not just about minimizing the number of elements; it's about maximizing the impact of what you choose to include. Start by prioritizing key messages and using concise language that resonates with your audience. Consider creating a visual hierarchy through typography and spacing, allowing essential elements to stand out. For showcasing ideas, utilize lists or bullet points to present information clearly and succinctly, ensuring that your content maintains a clean, organized appearance.
Moreover, leverage the power of visuals to complement your text and convey information effectively. A well-placed image or graphic can communicate complex ideas with ease, reducing the need for extensive written content. As a part of your strategy, consider implementing a consistent color palette and typography that aligns with your brand identity. This will not only enhance the aesthetic value of your project but also contribute to a cohesive look. Remember, less can indeed be more when it comes to design; embrace simplicity to achieve a well-balanced appearance.
Is Less More? Understanding the Impact of Simplified Design on User Experience
In today's fast-paced digital landscape, the concept of less is more has gained significant traction, especially in web design. Simplified design focuses on stripping away unnecessary elements that can overwhelm users, thus creating a more intuitive experience. By prioritizing clarity and functionality, designers can enhance user engagement. A clean interface with ample white space not only makes navigation easier but also guides the user’s eye to key information, improving overall usability.
The impact of simplified design on user experience can be profound. Research suggests that users often prefer interfaces with fewer distractions, leading to faster decision-making and a higher likelihood of conversion. When elements are reduced to their essentials, users find it easier to interact with the content. Furthermore, minimalistic designs often load faster and are more adaptable to various devices, ensuring a consistent experience across platforms. In essence, embracing simplicity can lead to a more satisfying and effective user experience.